通过捷码快速开发平台,只需3步,就可轻松搭建可视化大屏!
捷码平台是远眺旗下的快速开发平台。开发者可通过拖拽等可视化方式,在捷码上快速搭建应用,所见即所得。捷码内置海量酷炫的组件,比如3D组件、大屏组件、业务系统组件、APP组件、GIS组件等等,尤擅长于3D数字孪生和GIS,高度贴合各类智慧场景的可视化开发需求。本文接下来将以地球可视化页面为例,带你从0开始快速搭建可视化页面。
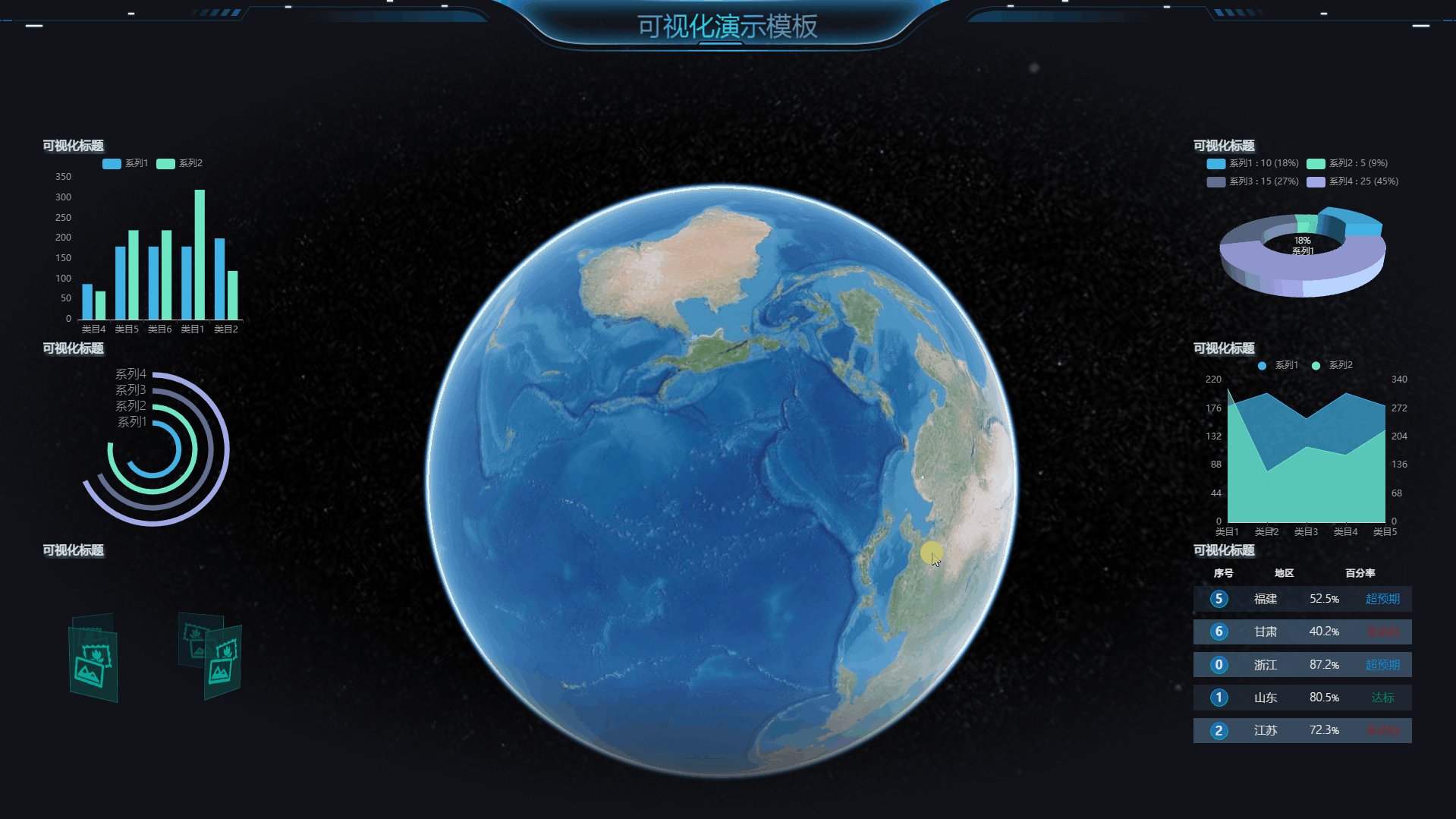
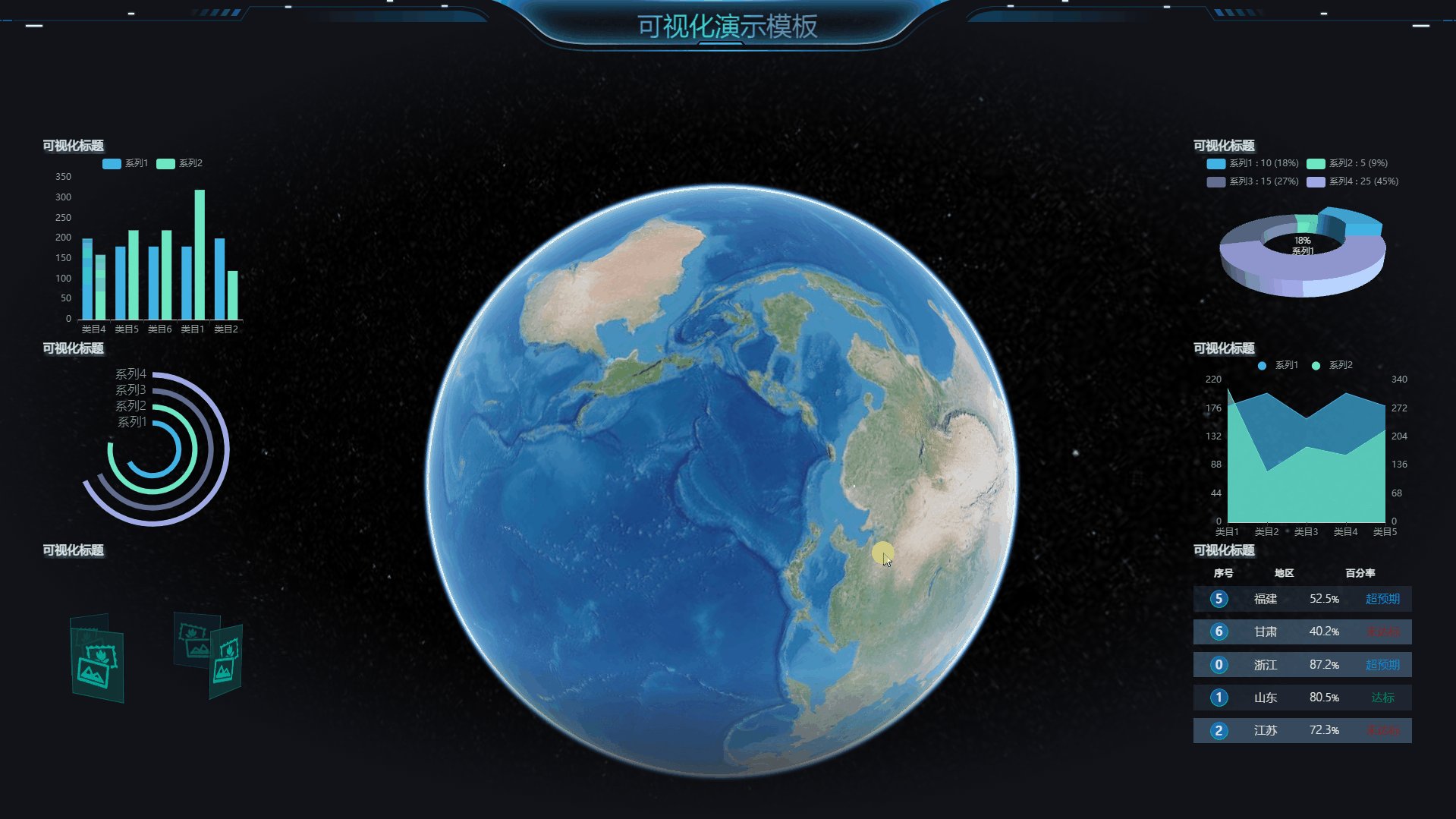
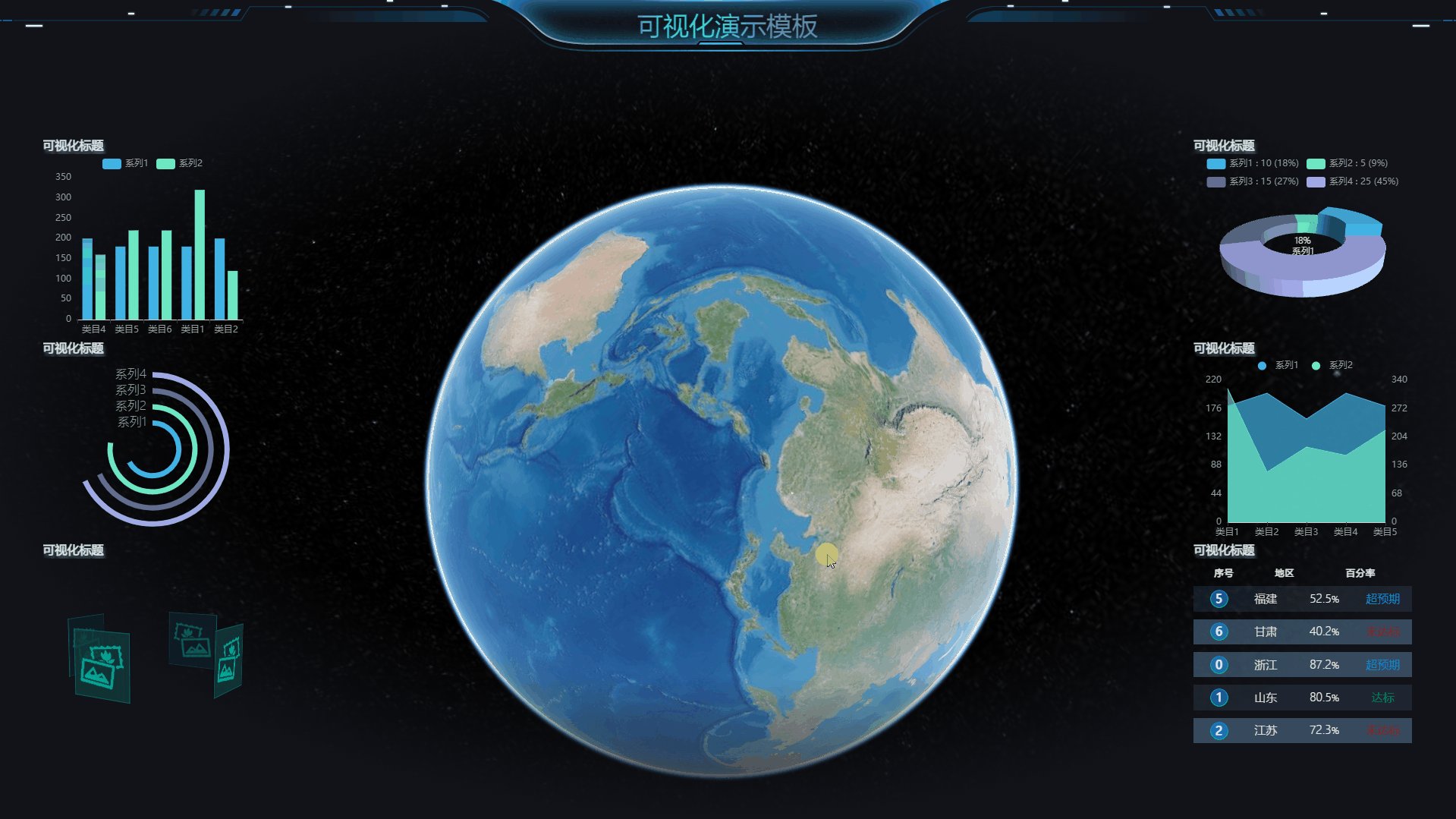
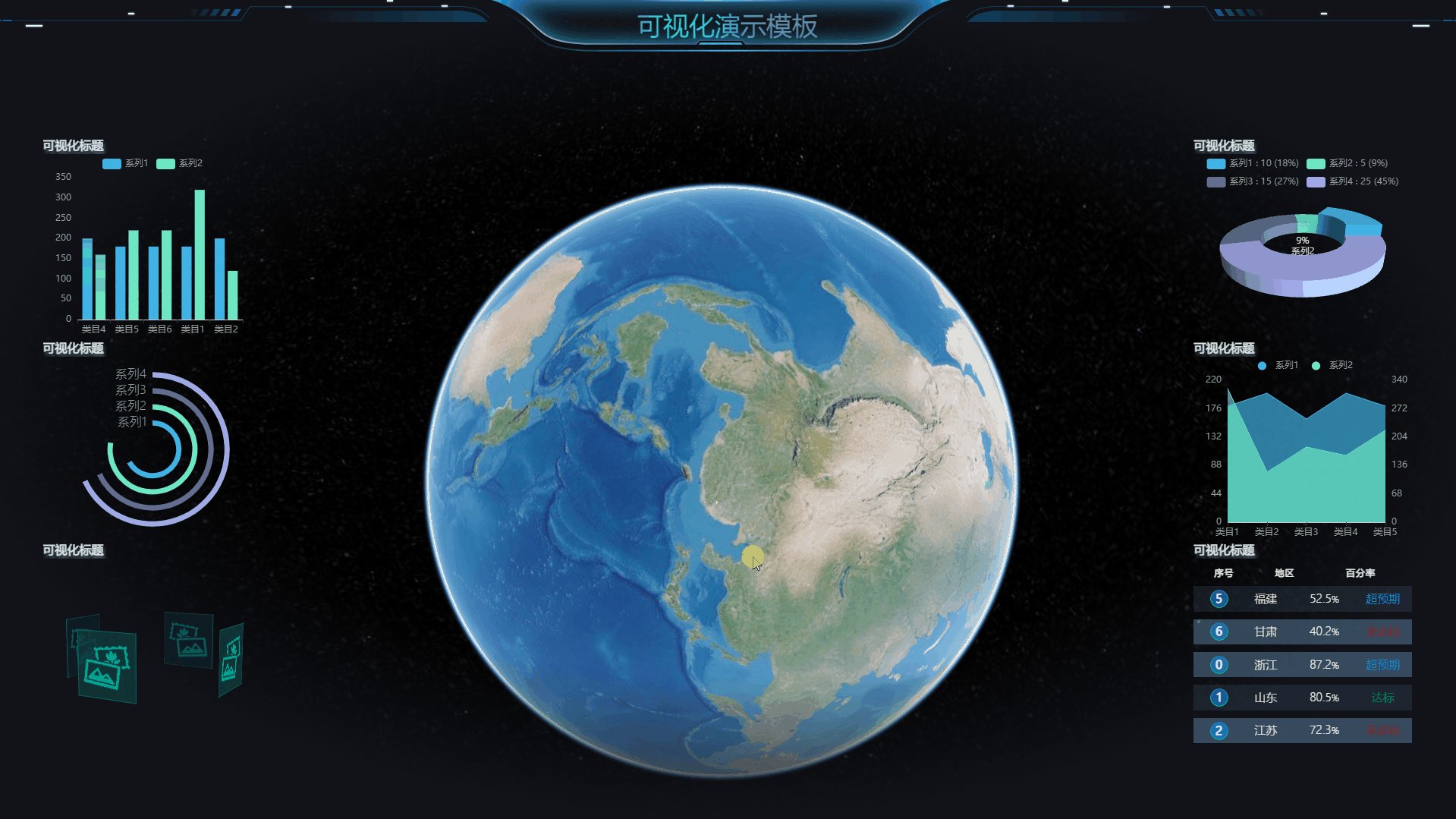
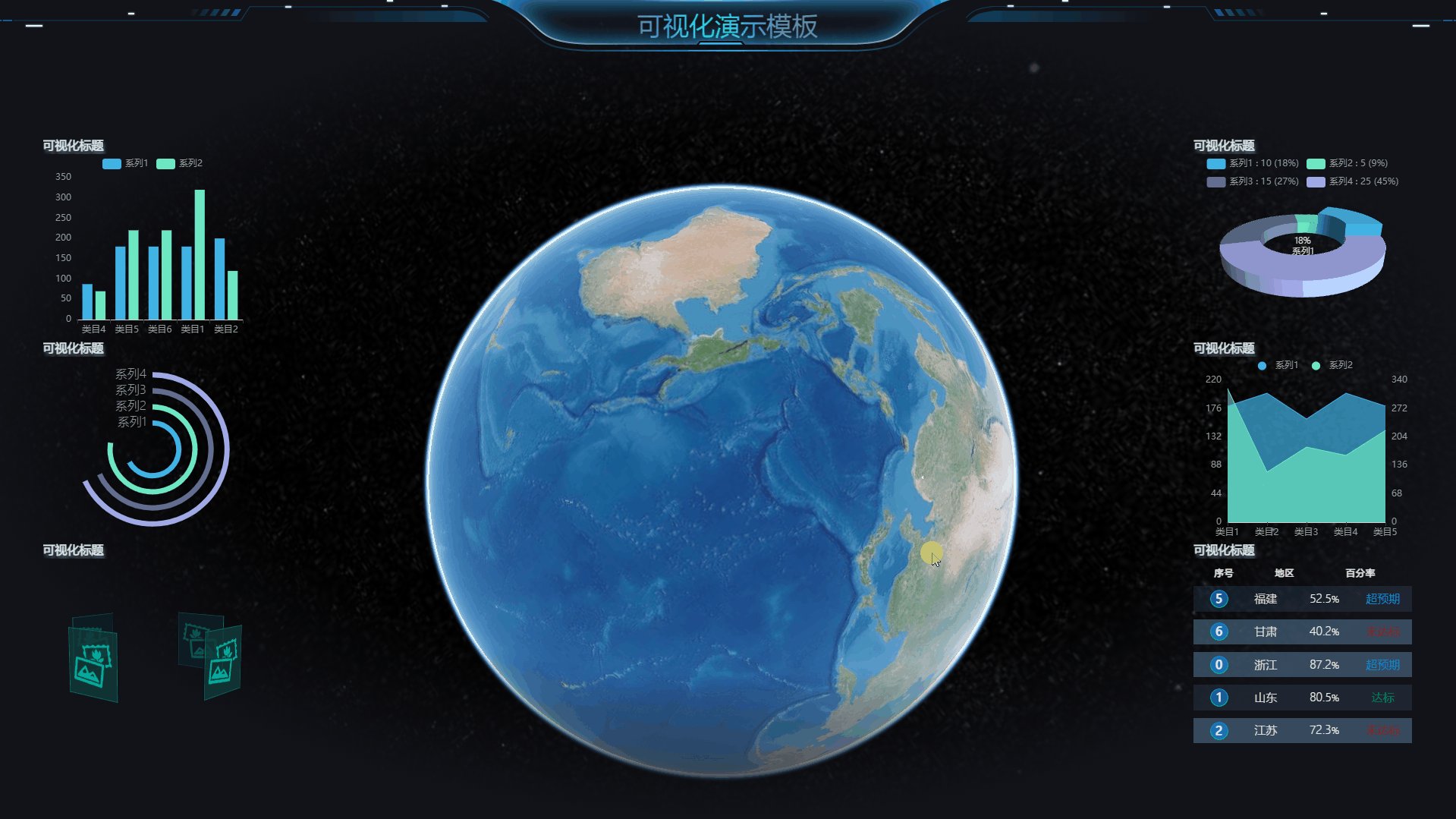
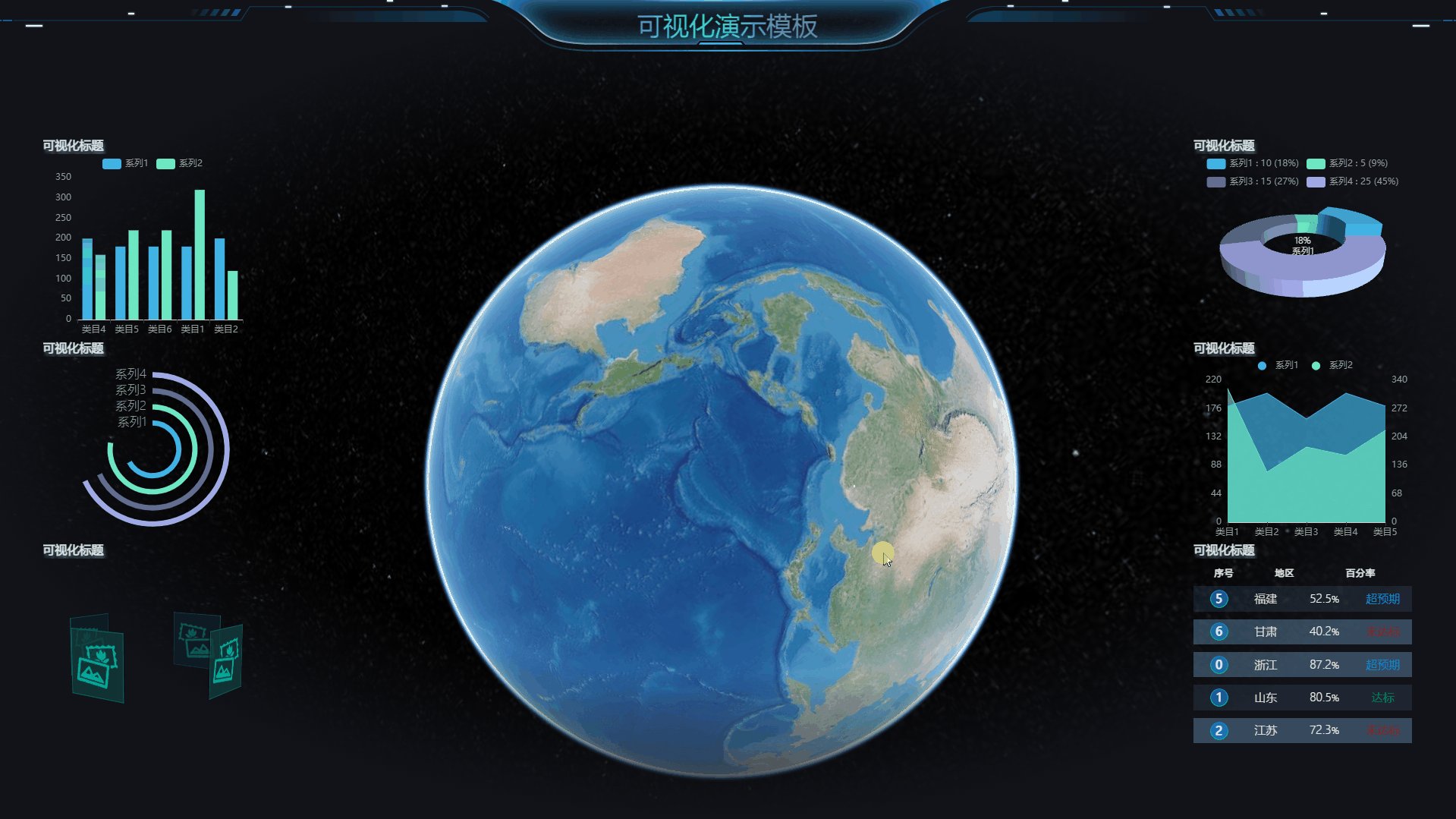
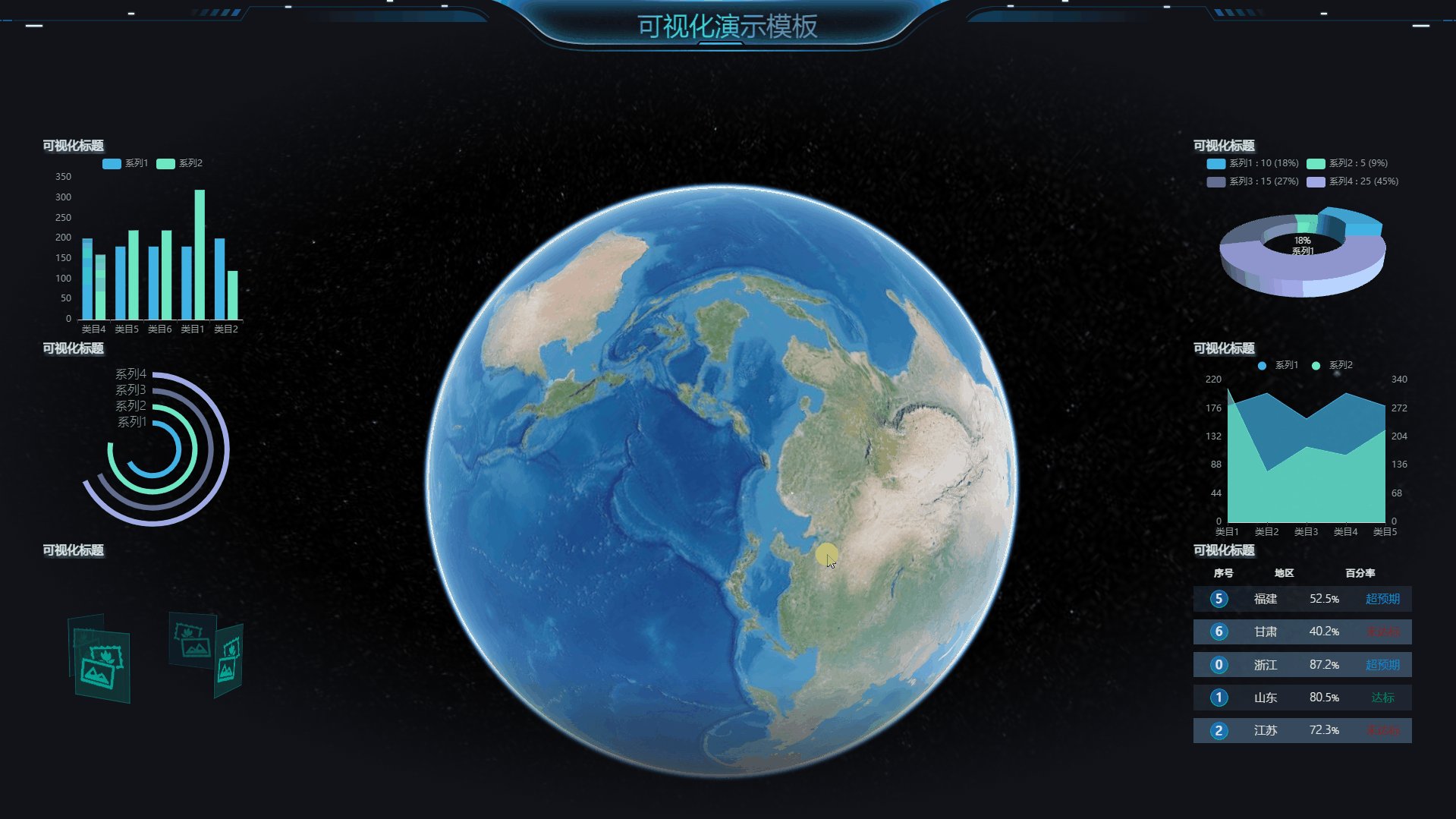
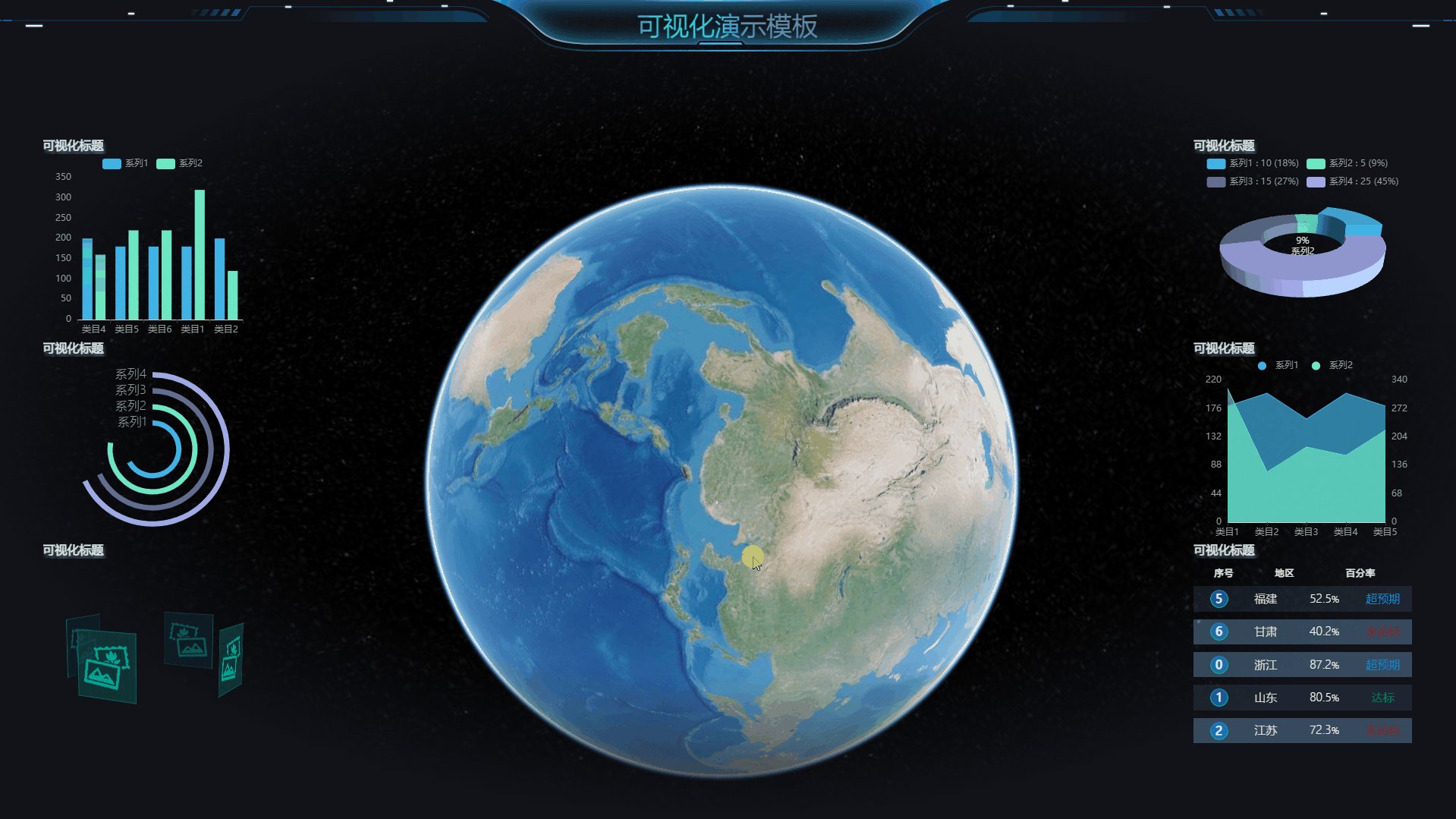
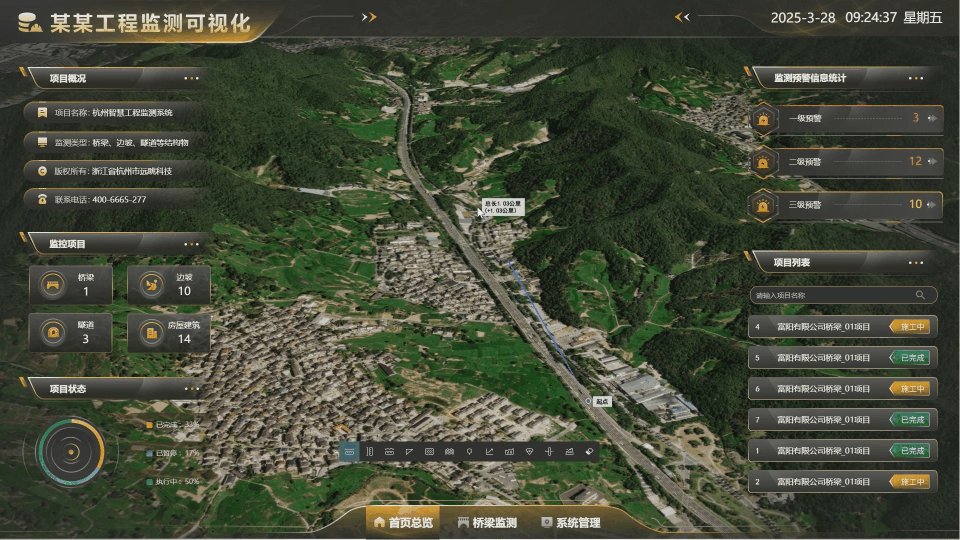
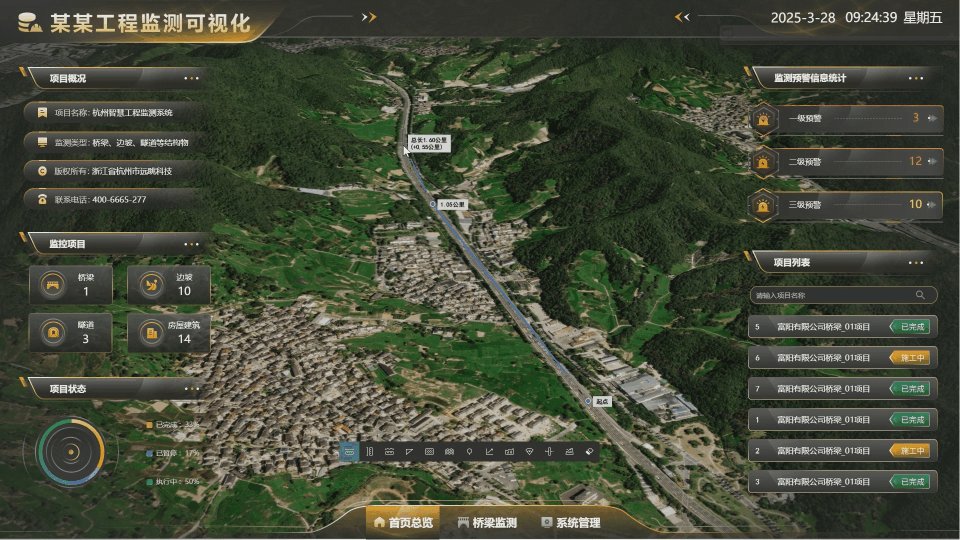
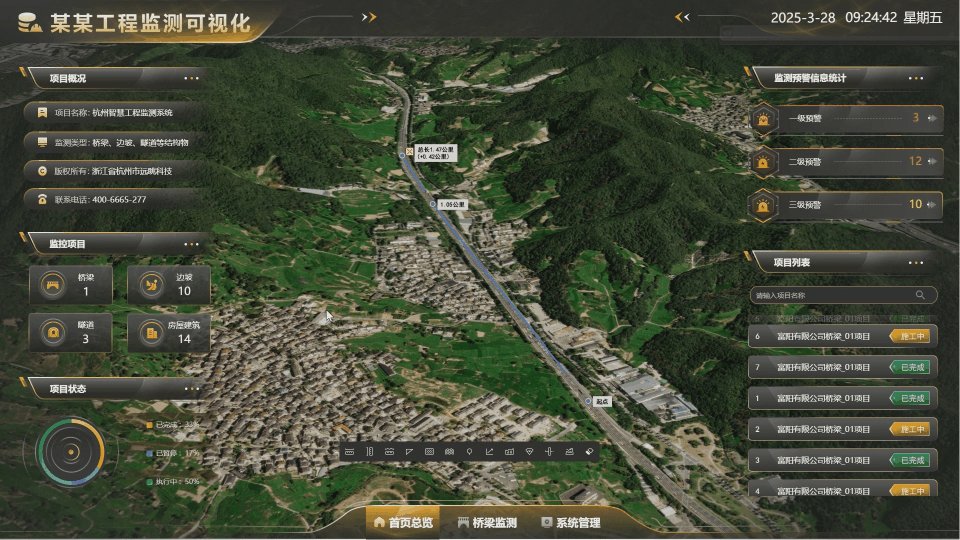
效果

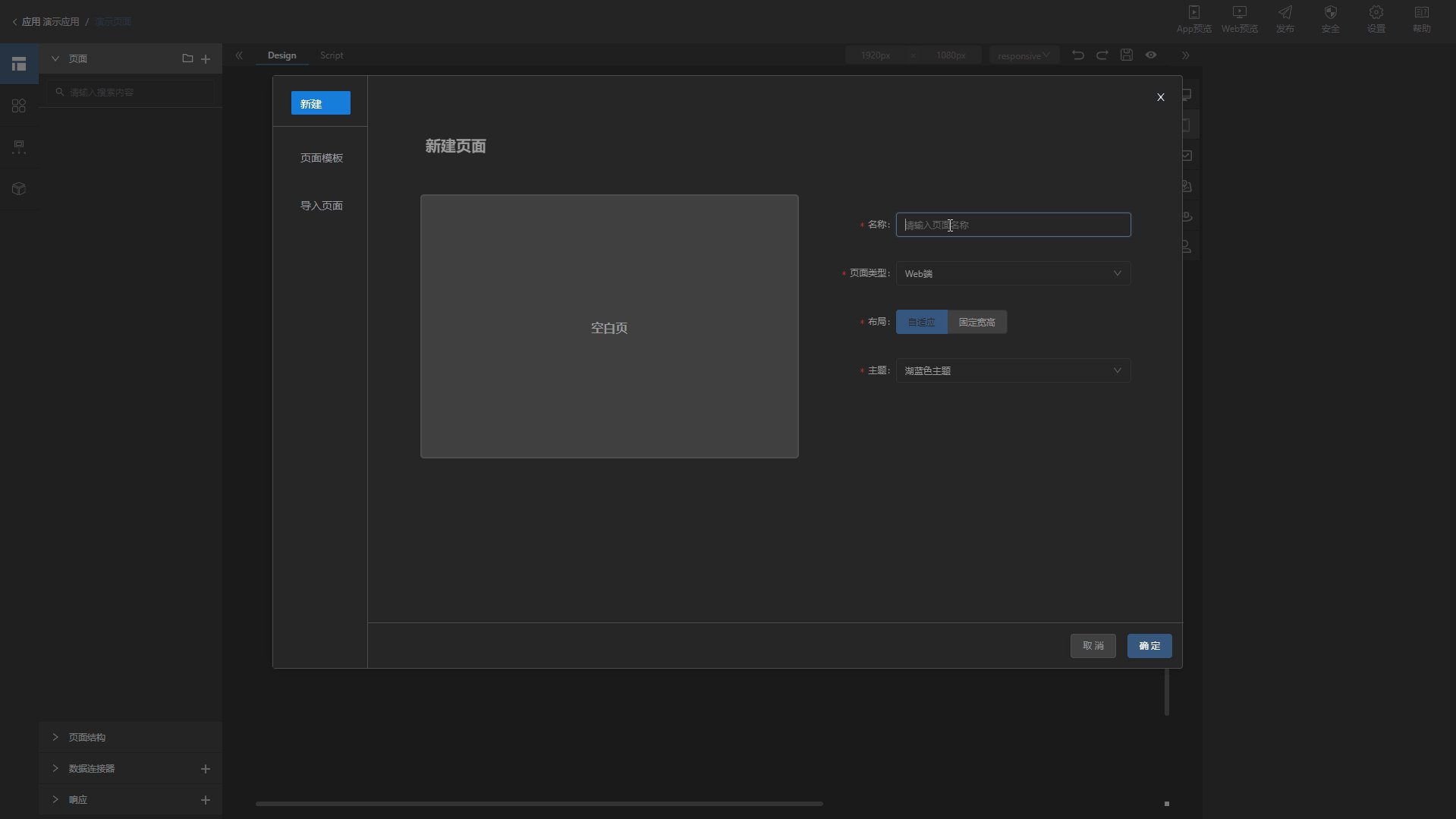
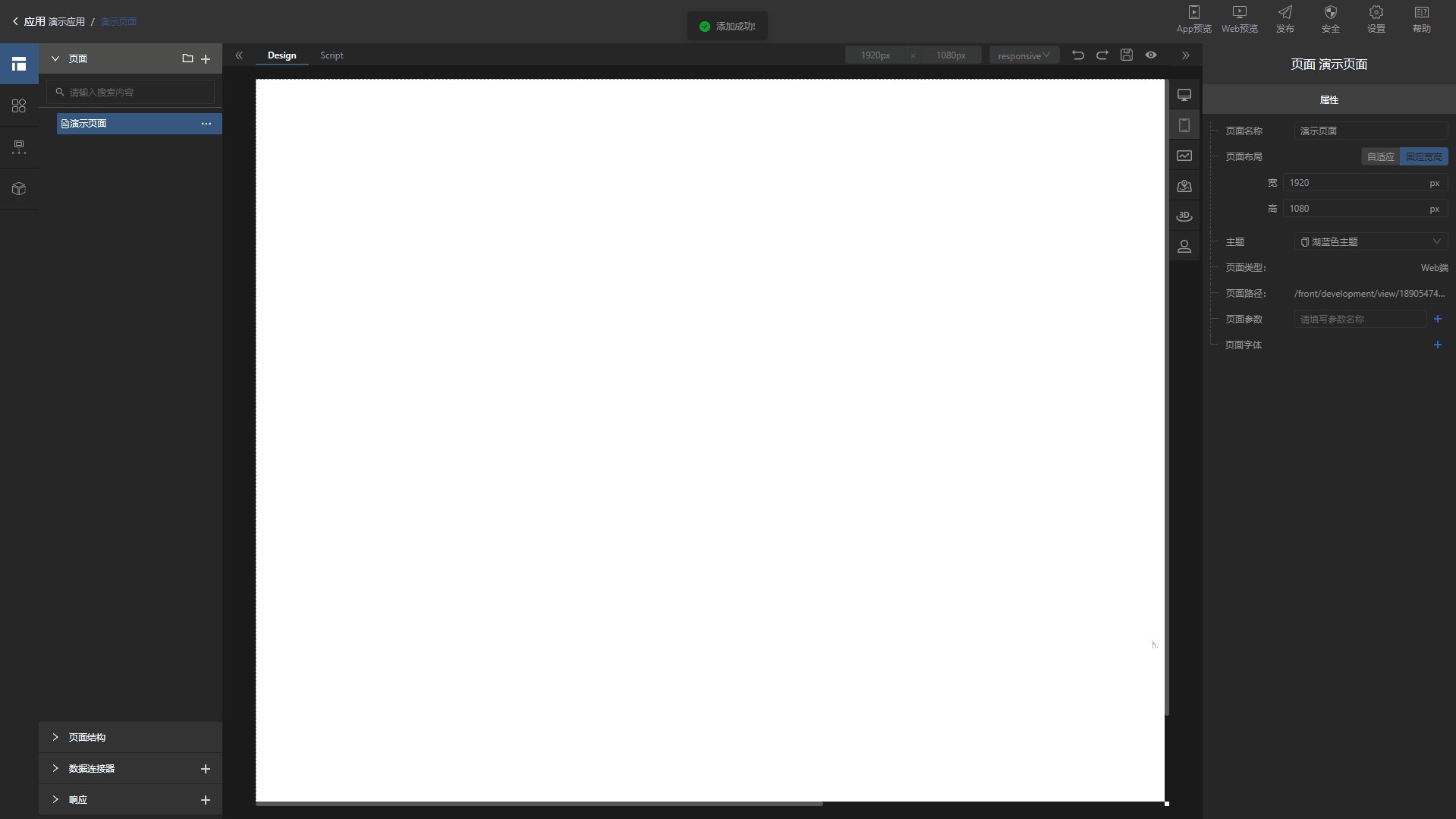
第一步,创建一个空白页面
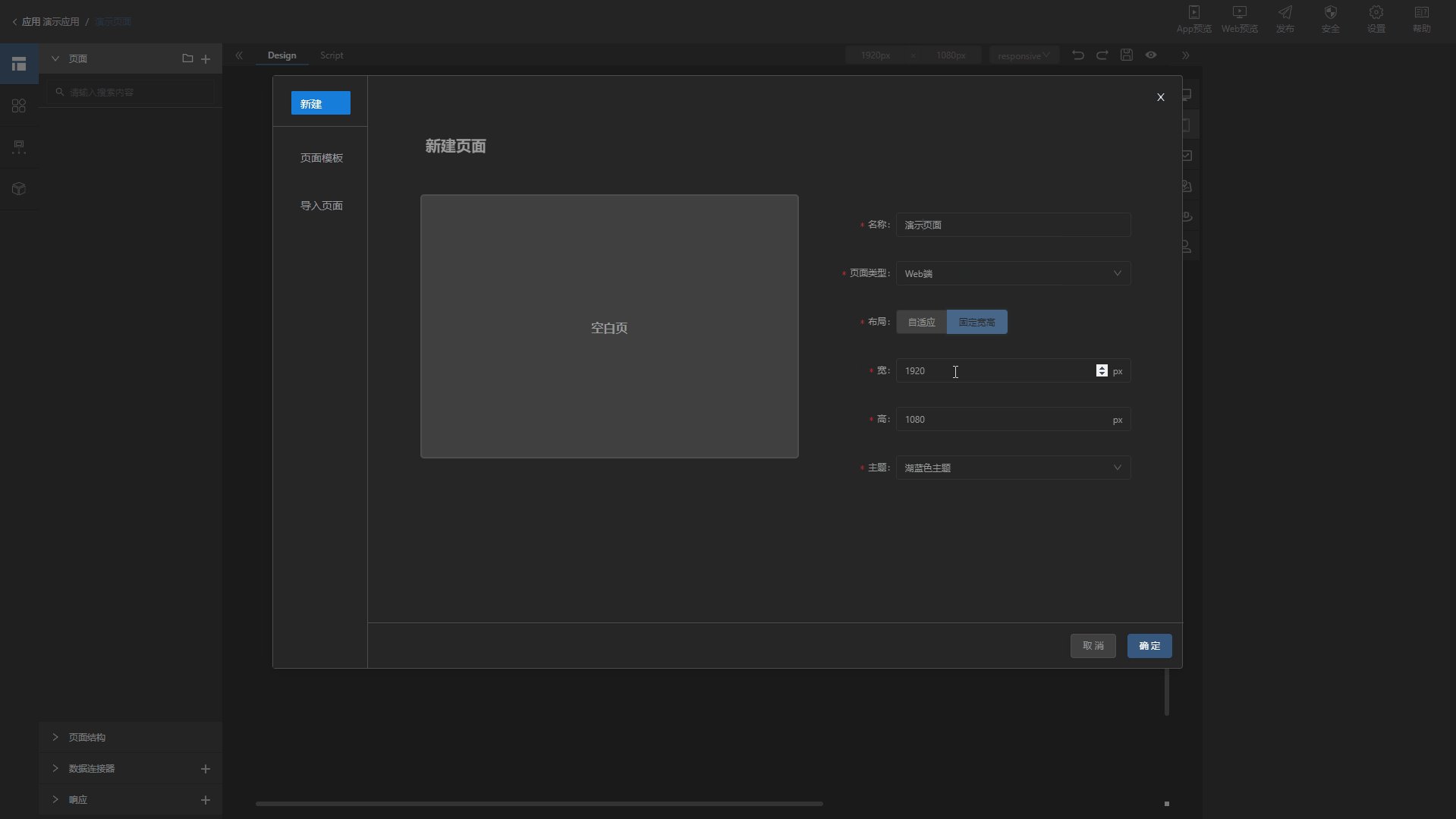
填写页面名称,选择固定宽高布局

第二步、页面搭建
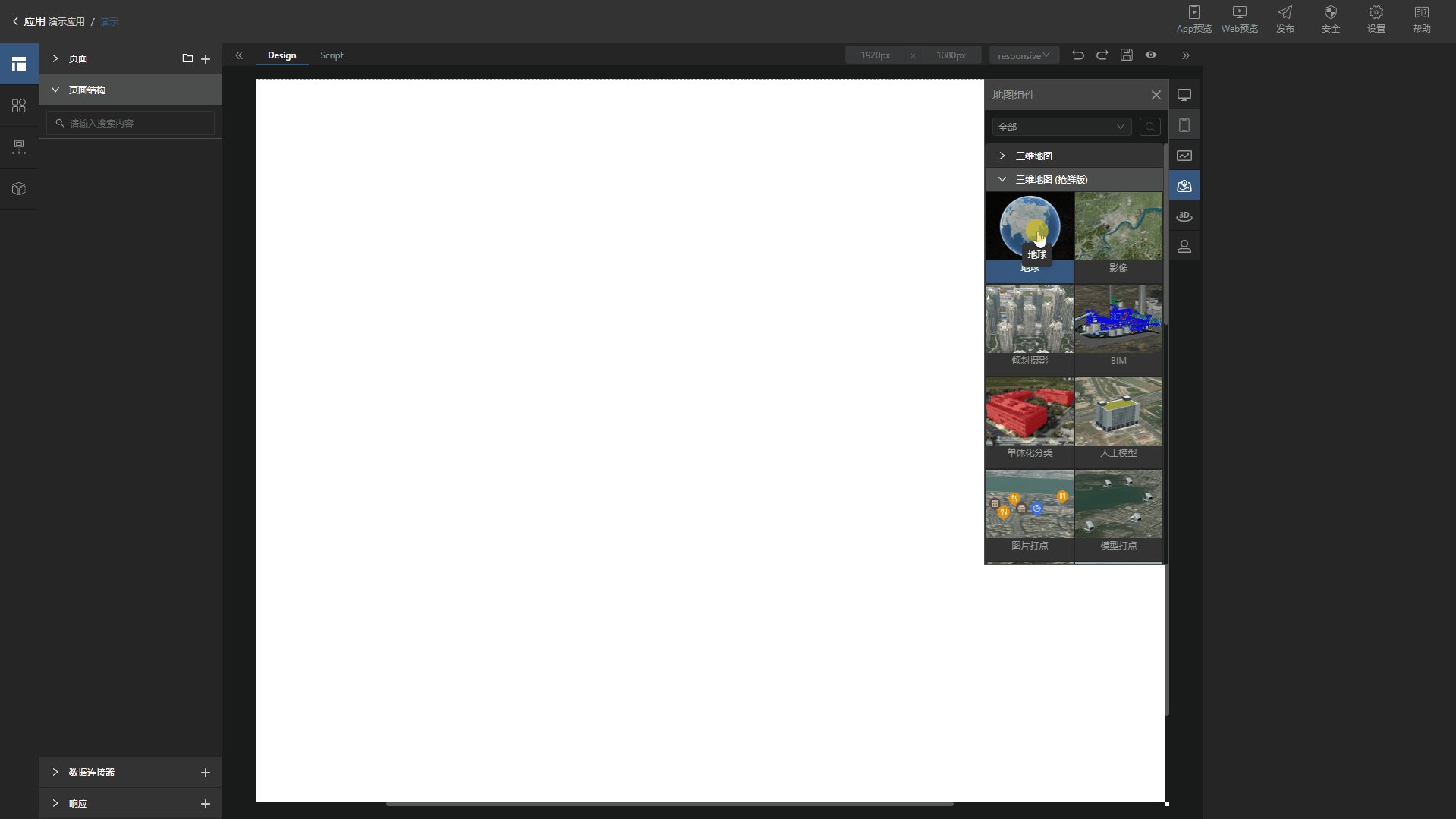
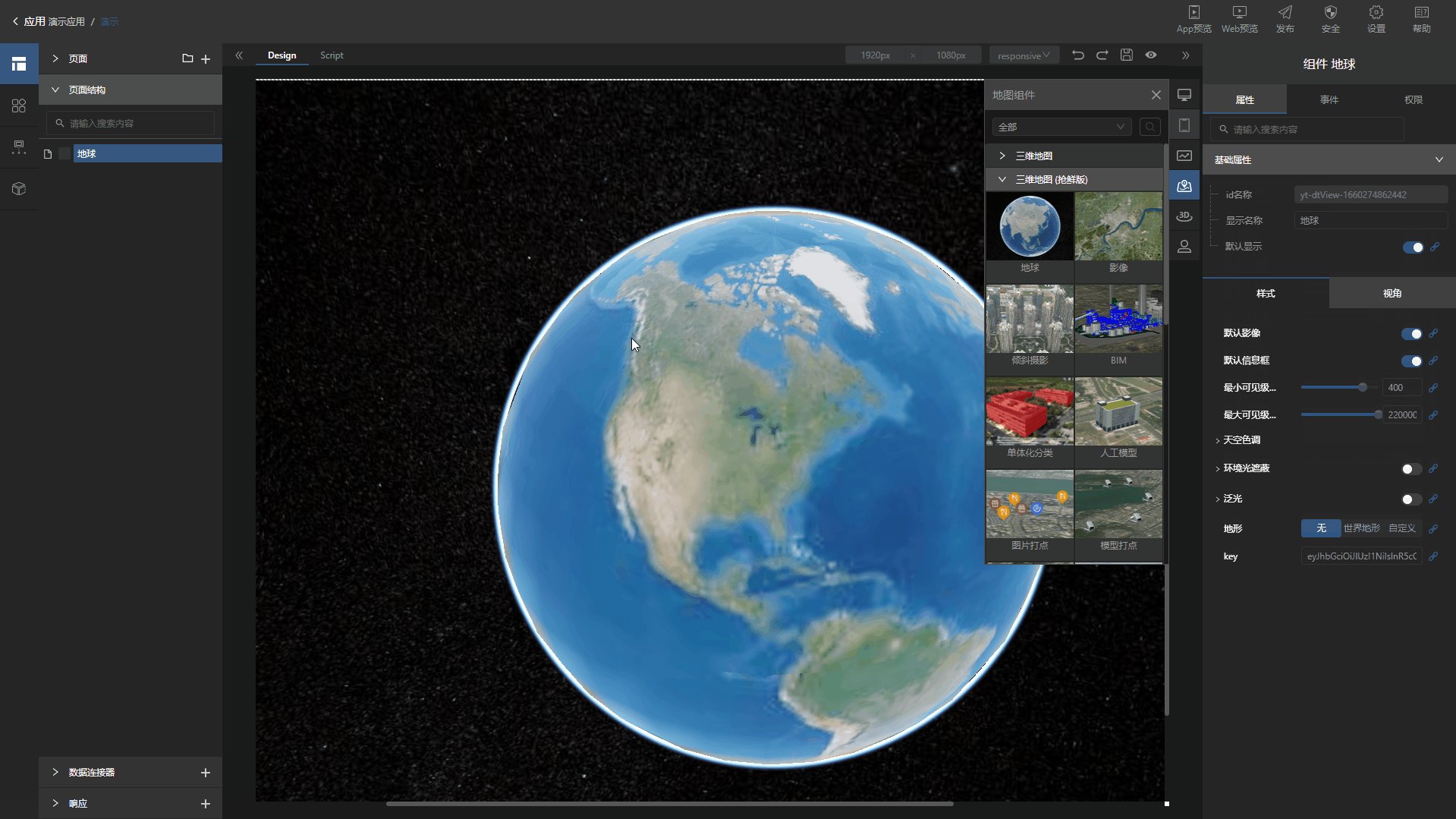
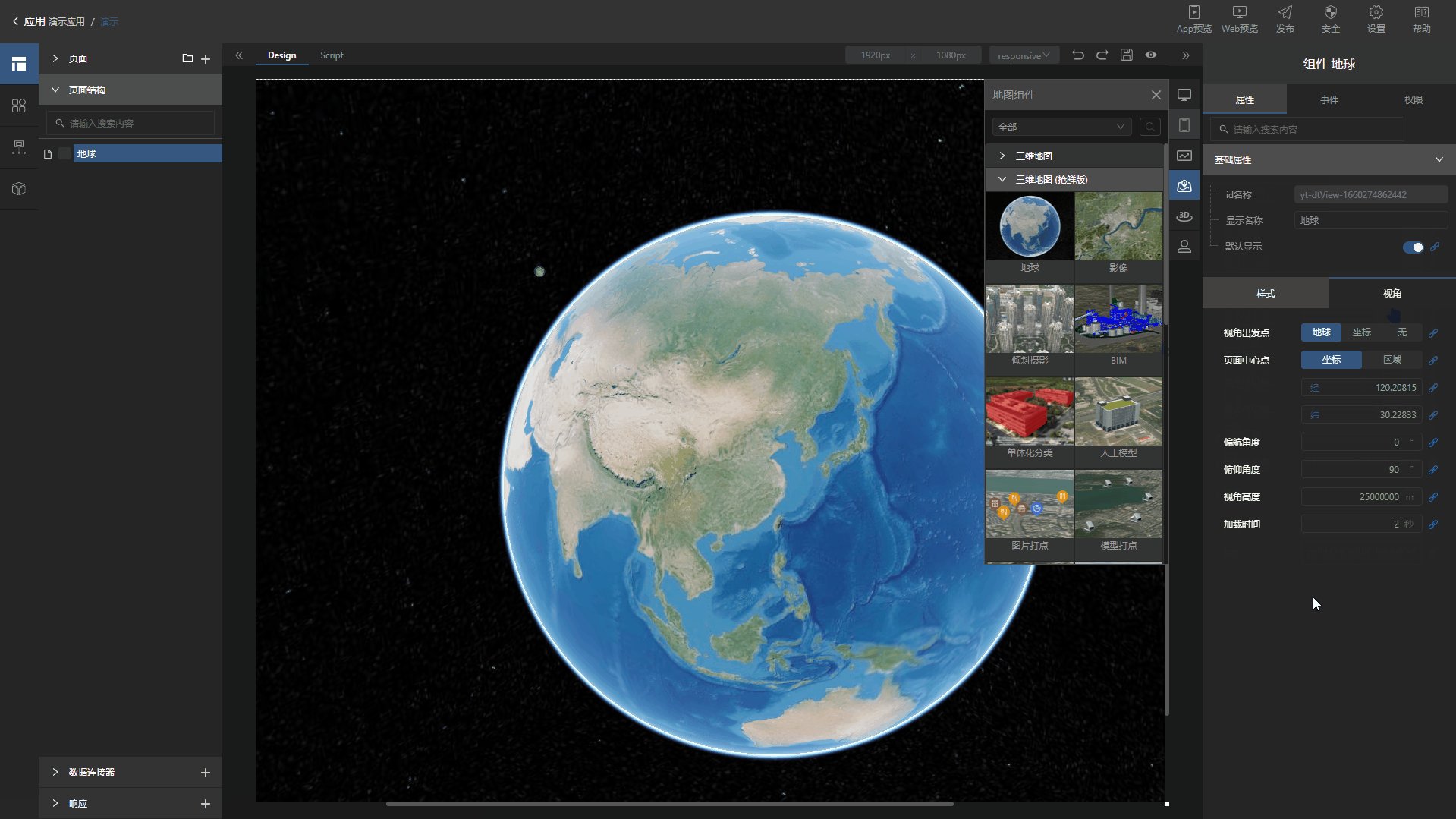
(1)主场景搭建
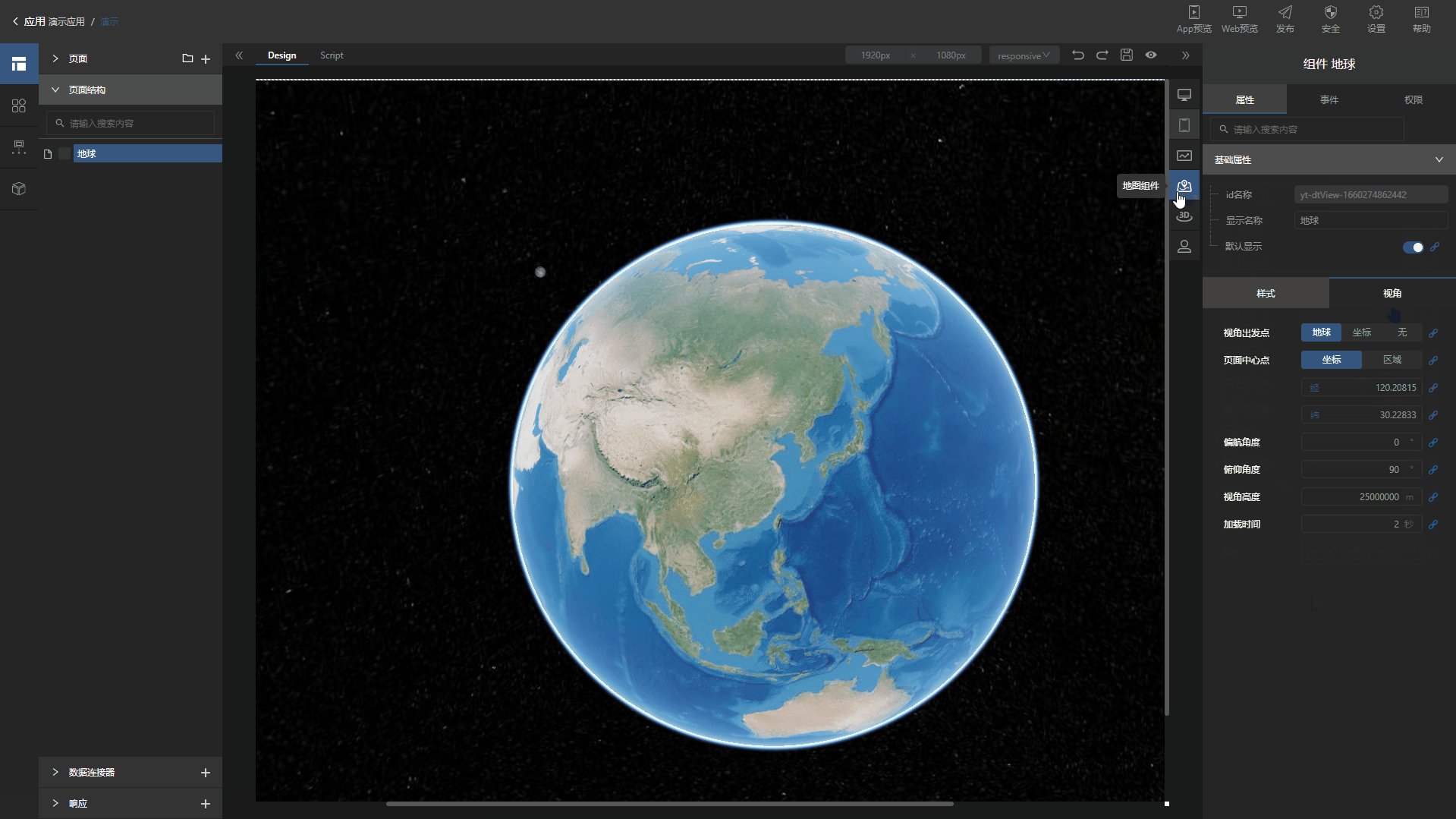
往画布中拖入地图组件中的地球,调整属性;

(2)添加渐变遮罩
某些场景中需要使用渐变遮罩淡化主场景四周内容,突出中间内容和四周的业务图表,在画布中拖入大屏组件中的渐变遮罩。

(3) 布局
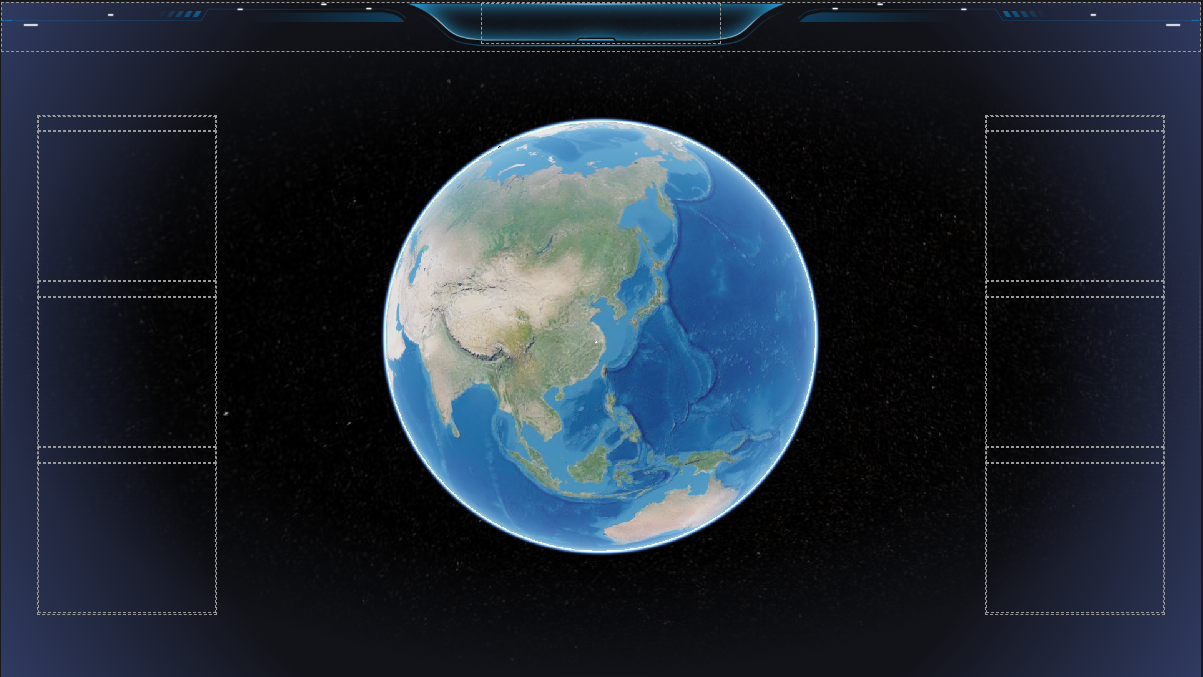
在主场景之上进行页面布局,为下一步添加业务图表做好准备。

将3个web组件中的fixedcontainer 加入到画布,配置在页面顶部、左边、右边。
(4)加入业务图表
顶部fixedcontainer拖入大屏组件中的流光文字:
- 左侧依次拖入大屏组件中的标题、基础柱状图、嵌套环形图、立体图片;
- 右侧依次拖入大屏组件中的标题、立体环饼图、基础折现图、轮播表格;
配置属性后保存后查看预览效果;
第三步、绑定业务数据
述完成的页面还是使用的静态数据,为了能正确展示业务,需要将组件与业务数据通过平台的绑定功能连接起来。
配置好的效果:

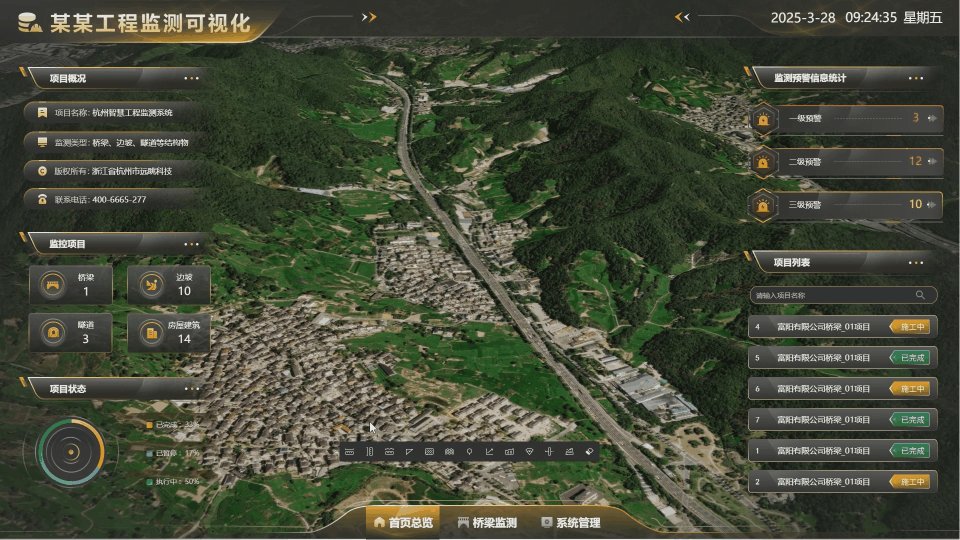
除此之外,还可以使用模板创建页面,捷码内置了多个智慧行业,比如智慧园区、智慧水务、智慧交通、智慧工地、智慧矿山、智慧农业等智慧领域模板,可以直接点击页面模板,一键完成页面搭建。











 返回列表
返回列表 热门推荐
热门推荐






 电话:400-6565-277
电话:400-6565-277 邮箱:gemcoder@yuantiaotech.com
邮箱:gemcoder@yuantiaotech.com 地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼
地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼