本文主要介绍如何通过拖拽组件快速布局页面,但是在介绍之前,先介绍下本文涉及的工具—捷码。这是远眺科技旗下的软件快速开发平台,具备海量组件和丰富模板,支持以多代码、低代码、零代码、AI 等方式开发应用,适用于在项目需求确定、项目开发、二开维护等场景。
捷码的组件有Web组件、大屏组件、三维地图组件、3D组件等等,其中Web组件和大屏组件都涉及布局的搭建,因此本文以这两个场景为主进行重点介绍:
一、Web组件
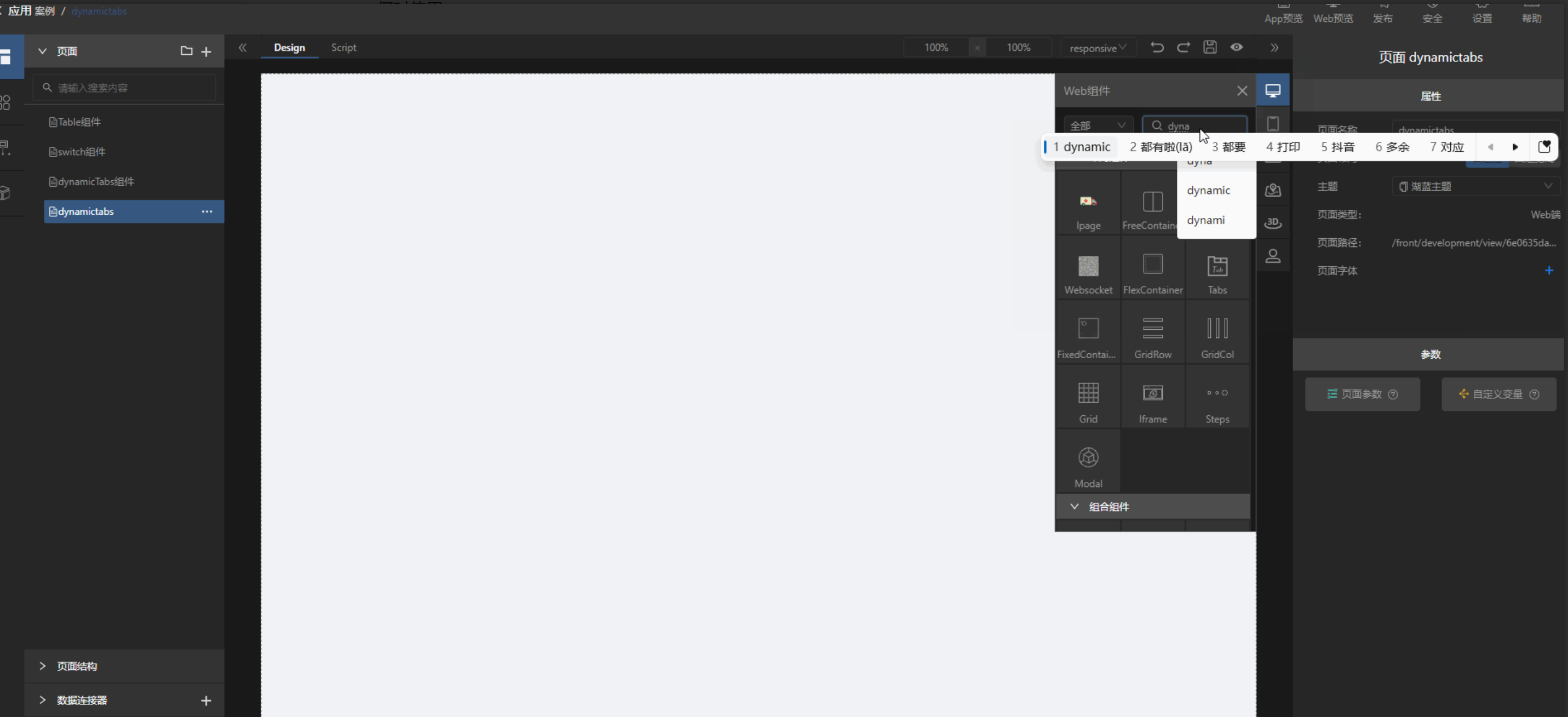
Web布局组件的设计思路是将布局场景拆分,分成一个个可以组装的零件(组件),然后根据需要进行组合。其布局组件主要分为IPage 内嵌页面、RowColContainer 行列容器、Layout组件、FlexContainer弹性容器组件、FixedContainer固定容器组件、GridRow栅格行组件、GridCol栅格列组件、FreeContainer组件、Grid栅格组件、Iframe组件、Tabs标签页组件 、Steps步骤条组件、Modal模态框组件、DynamicTabs动态标签页组件等等。
按照需求,先将可组件从组件栏里拖出来,进行布局,然后在旁边配置面板里对组件相关参数和数据进行设置绑定,然后点击右上方的预览,就可以看到应用开发好的效果。整个过程非常简单快捷,理解成本相对较低。
二、大屏组件
对于大屏场景来说,其需要布局的场景没有web昌吉那么复杂,其组件分为列布局、行布局、动态面板、卡片Tabz这四类。
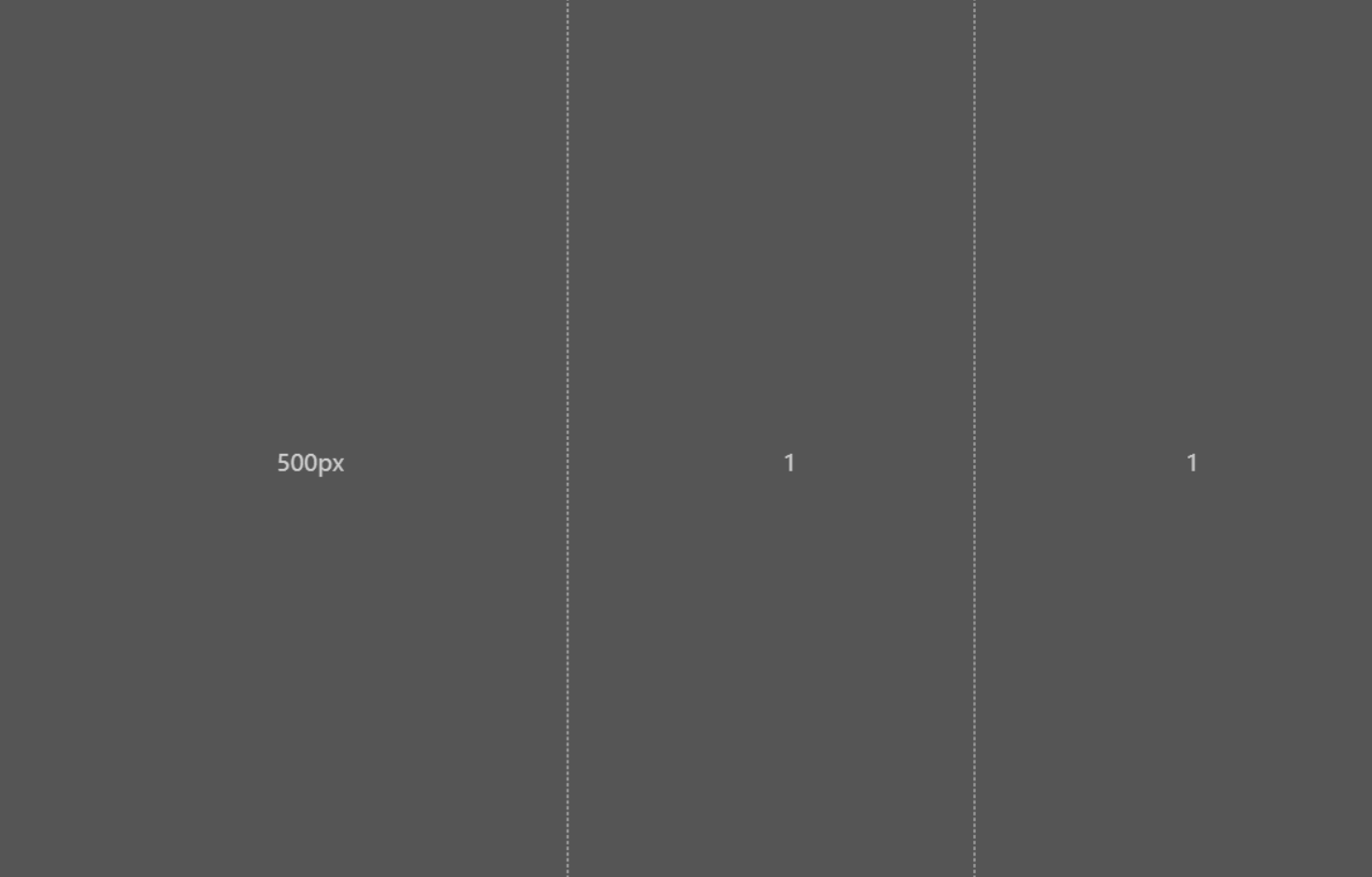
1、列布局
AbsoluteCol布局组件一般用于在界面列布局,我们将整个设计区域按列进行划分,其中可以每列可以设置数字 百分比 固定px ,其中数字代表该列在剩余待划分区域所占的份数;百分比代表该列在整个设计区域所占的百分比宽度;固定代表该列的固定宽度。
2、行布局
AbsoluteRow布局组件一般用于在界面行布局,我们将整个设计区域按行进行划分,其中可以行可以设置数字 百分比 固定px ,其中数字代表该行在剩余待划分区域所占的份数;百分比代表该列在整个设计区域所占的百分比高度;固定代表该列的固定高度。
3、动态面板
动态面板是一个给大屏页面元素提供入场、退场动画,面板内元素切换动画效果的容器。可以使整个页面更加生动。
4、卡片TAB
卡片tab组件需结合多页布局组件一起使用,用于点击不同按钮显示不同界面信息。
想了解更多捷码信息,欢迎前往捷码官网:www.gemcoder.com













 返回列表
返回列表 热门推荐
热门推荐



 电话:400-6565-277
电话:400-6565-277 邮箱:gemcoder@yuantiaotech.com
邮箱:gemcoder@yuantiaotech.com 地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼
地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼