web3D数字孪生是基于数字技术创建世界的虚拟模型,人们可通过web端与模型进行直接展示和交互,来进行仿真、测试和优化工作,那么如何快速对web数字孪生场景进行开发呢?本文教你使用一个小工具,只需三步,就可完成数字3D数字孪生场景的开发!
这个工具就是捷码。捷码是远眺旗下的全技术链快速开发工具,内置海量组件,比如3D数字孪生、大屏等,以及预设功能,强大API接口,可让开发者通过拖拽轻松实现数字孪生场景前后端的搭建,以及与其他系统的无缝衔接。使用捷码开发Web数字孪生场景只需以下三步:
1、搭建静态场景
2、配置动态业务图层
3、使用服务端加载动态图层。
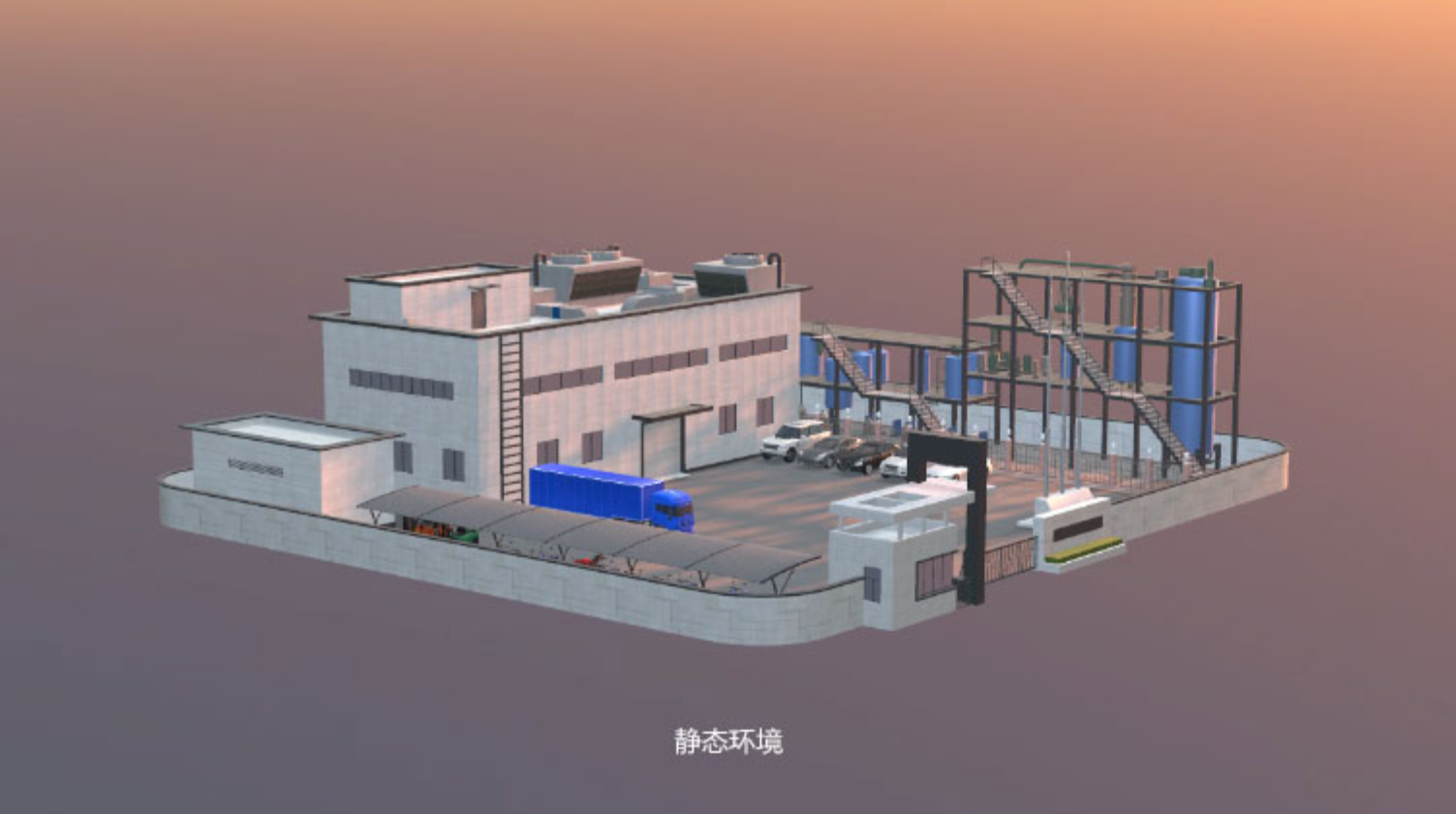
一、搭建静态场景
静态场景是指固定不变的场景。比如,厂区里固定不动的水池、地面、厂房、周边的树木、光照环境(天空、光线、云层等等)。搭建静态场景时,先得拖入场景组件,再根据需求拖入其他组件。主要是模型搭建及光照环境配置。
1.1场景模型搭建
先介绍下捷码内置的3D模型组件,捷码3D模型组件主要分为场景、效果、建筑、室内、交通、植物、生物、消防、仓储、水厂这11类,也可以分为自有模型、通用模型、特殊组件这三类。
自有模型:自有模型是指捷码中的上传模型、上传建筑物组件,通过这两类组件,可将模型上传至平台。
通用模型:平台内内置模型,将其直接拖入场景即可。包括建筑附属物、建筑物、交通相关模型、室内电器与家具、人物、消防、仓储、水厂等模型。
特殊模型:特殊模型就是一些场景组件,比如楼层、植被、内墙、无框圈地、天气组件等等。
1.2 光照环境配置
主要是光线投影(主光源与投影、辅助光、灯光组件)、天空地面(天空背景的样式、配置地面的贴图)。
二、配置业务动态图层
2.1加入业务图层
业务图层包括:随着业务变化的仿真模型,仿真行走的车辆及流水线产品。或随业务变化的特定组件。
2.2配置业务图层样式
点击目标业务图层,选择右侧样式,根据需求配置。
三、使用服务端数据加载动态图层
这里有多种应用场景,现以“模型打点图层”使用服务端数据动态在场景里放置摄像头为例。要实现这个只需2步:
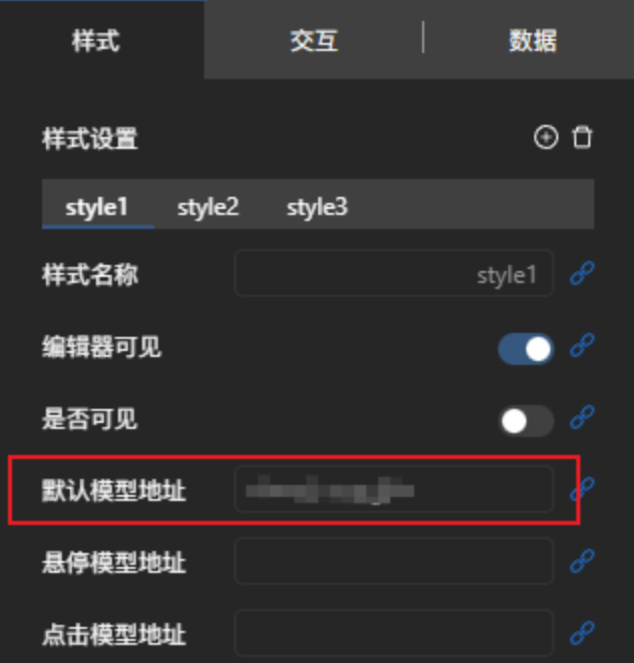
(1)将“模型打点图层”拖入场景,点默认模型地址右侧绑定配置摄像头
(2)打开场景数据采集工具属性,在场景上采集数据
了解更多捷码情况,请上官网:www.gemcoder.com















 返回列表
返回列表 热门推荐
热门推荐



 电话:400-6565-277
电话:400-6565-277 邮箱:gemcoder@yuantiaotech.com
邮箱:gemcoder@yuantiaotech.com 地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼
地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼