在当下这个数据驱动的时代,企业对于数据可视化的价值日益重视。捷码(GemCoder)作为一个快速应用开发平台,为企业提供了高效、直观的解决方案。通过简单的拖拽和配置,用户可以快速开发页面,不管是GIS地图展示还是3D数字孪生搭建,捷码都能高效应对。针对开发者的开发实力,捷码可支持开发者以无码、低码、高码等方式开发。本文将展示,如何通过捷码,打造专业可视化大屏页面,从而直观展示数据,辅助提升决策效率。
一、什么是捷码?
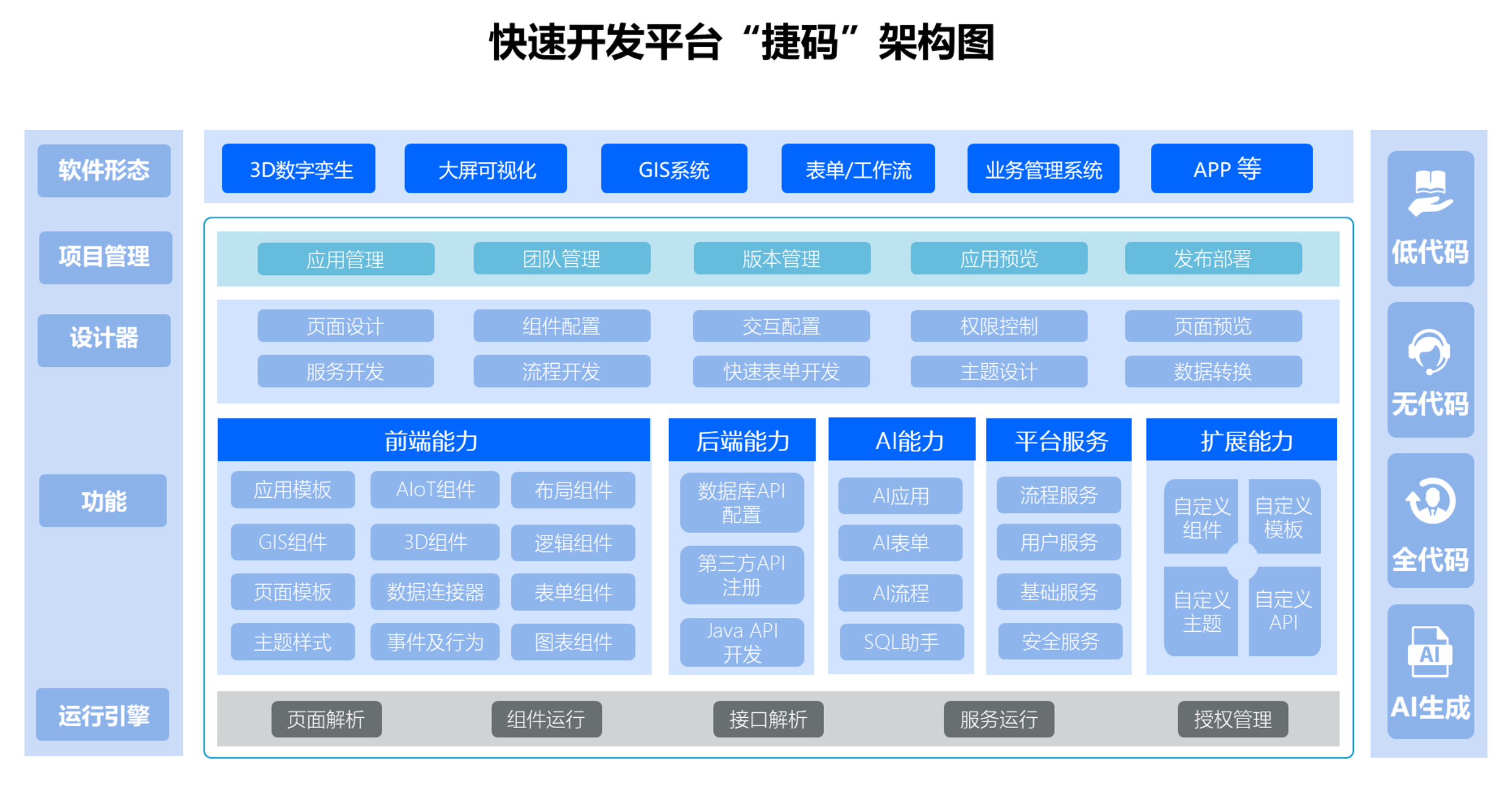
捷码平台
作为远眺旗下的“明星产品”,捷码快速开发平台以其卓越的可视化页面、拖拽式开发方法、高效的配置功能,海量的组件和行业模板,成为比较适合开发智慧城市可视化大屏的工具之一。它能提供包括流程设计表单、GIS地图、3D数字孪生、Web业务系统等一系列开发组件,帮助开发者快速搭建复杂大屏场景,助力企业高效实现业务转型!
二、捷码如何帮助用户从零设计大屏页面?
通过捷码,用户可利用预设的模板或者从空白页面开始,通过简单的拖拽和配置,轻松完成页面设计。
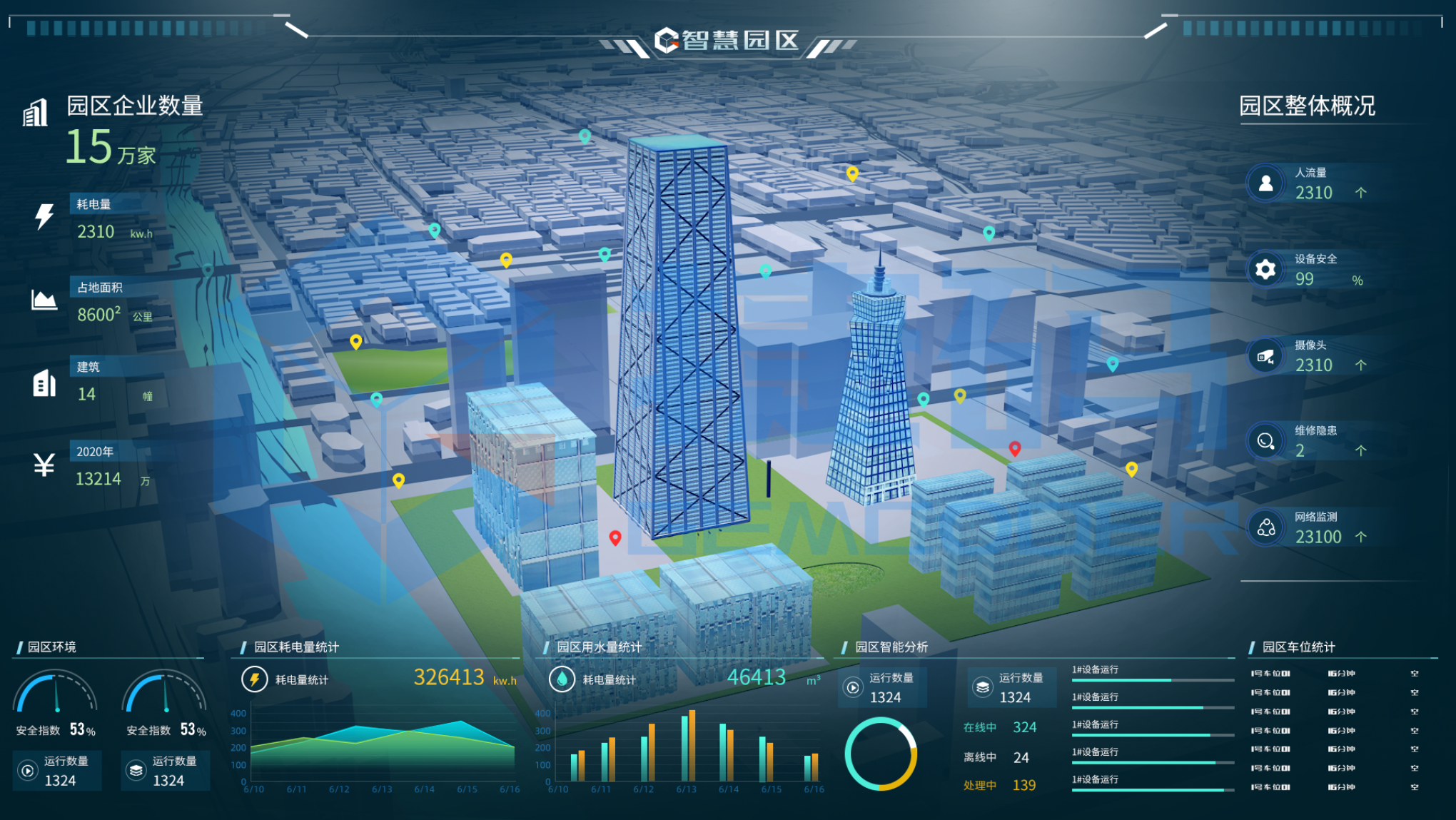
捷码智慧园区大屏可视化页面
如果选择模板搭建。捷码提供多种页面模板,开发者只需点击“ 新页面”,挑选模板,点击创建,就能快速形成基本页面。这既可以节省页面开发时长,也能保证页面的专业性和美观度。
如果计划从零开始搭建页面。最先,用户需创建一个空缺页面,填好页面名称,形成最基础的布局。
其次,在主场景搭建中,支持拖入GIS地图、3D数字孪生、业务系统等组件,并调整俯仰角度和视角高度,从而构建出宏观视角下的视觉效果。
再次,调整组建属性。用户可通过调整遮罩层级和颜色,淡化主场景四周内容,突出中间和四周的业务图表。此外,捷码的布局工具让用户可以轻松地在页面顶部、左右两侧添加固定容器,并进行个性化配置。
最后,将设计好的组件与业务数据绑定,使得静态的页面设计能够动态展示实时数据。用户可以通过捷码的绑定功能,将组件与后端数据源连接,实现数据的实时更新和展示。
捷码最近还新增了自由画布组件和3D多引擎组件,支持让开发者如PPT般丝滑开发页面,打造超凡渲染画质。想体验上述功能,可去官网申请捷码账号使用。












 返回列表
返回列表 热门推荐
热门推荐



 电话:400-6565-277
电话:400-6565-277 邮箱:gemcoder@yuantiaotech.com
邮箱:gemcoder@yuantiaotech.com 地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼
地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼