在信息爆炸的现代,如何在纷乱的数据中去粗取精,提炼重点是非常重要的。而可视化页面,是能胜任这个的绝妙工具。对于许多企业来说,可视化大屏,可以帮助他们展示工厂、公司的运行状态,让他们洞察规律的关键。因此,现在可视化大屏需求越来越旺盛,那么,可视化大屏页面应该怎么做?有没有快速打造方法?
一、可视化大屏页面传统方法
在传统模式下,可视化大屏页面的打造,是要经历多部门、多环节的复杂过程。要经历:需求分析-设计规划-技术选型-数据准备-前端开发-后端集成-可视化页面开发-用户交互实现-测试-部署等环节,需要涉及产品经理、UI设计师、前端开发、后端开发、测试、项目经理等部门。
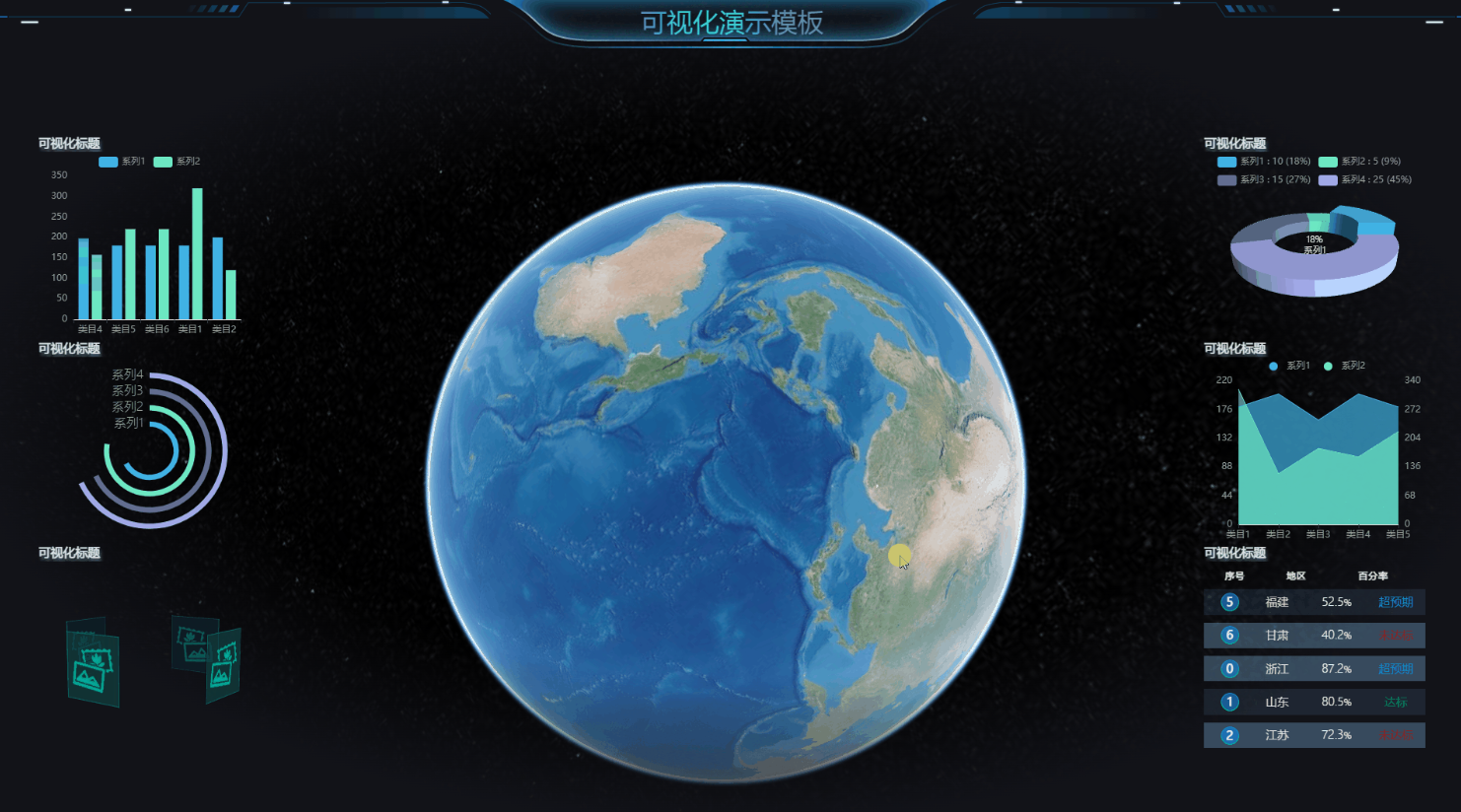
捷码可视化页面模板
一旦客户涉及页面改动,就需要重新协调各部门和环节,这往往导致项目进度延长和成本增加。任何小改动,都会影响一连串的更改,比如界面设计一改动,就会影响到前端代码,甚至后端服务。
所以,在传统模式下,部门之间沟通成本很高,客户响应速度慢。还好,随着科技的发展,最近出现越来越多的开发工具,能缩短这一过程,加快企业响应速度,实现企业降本增效。
二、可视化大屏页面便捷方法
小编将向你推荐一个大屏页面快速开发工具,即捷码全技术链开发平台。这是远眺科技,从多年项目开发经验中,提炼的精华打造的前后端高效赋能平台,极其适合软件应用的打造。
开发流程对比
它内置大屏可视化组件,支持开发者以搭积木的方式完成大屏可视化框架搭建,通过配置各组件属性,可完成前端页面搭建。同时,捷码通过数据连接器,打通前端页面和后端数据连接。通过API接口,实现与其它系统的无缝衔接,打破数据孤岛,提升整体运行效率。.
在捷码上,开发可视化大屏,只需四步:1、确定页面需求 2、使用捷码创建可视化页面 3、从零开始完成页面设计 4、绑定业务数据。方便简单快捷!算是一个可视化大屏页面开发神器!
最近,为了进一步提高可视化页面开发效率,捷码新增了3D多引擎组件,支持WebGL和游戏引擎渲染,小小数字孪生项目,助你轻松拿下!感兴趣用户可到捷码官网申请账号体验。












 返回列表
返回列表 热门推荐
热门推荐



 电话:400-6565-277
电话:400-6565-277 邮箱:gemcoder@yuantiaotech.com
邮箱:gemcoder@yuantiaotech.com 地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼
地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼